With many of us social distancing for the foreseeable future, people are turning to online shopping. For businesses, that means accurate ecommerce tracking is more important than ever before. After all, it’s essential for users to have good experiences interacting with your website and checkout funnel, but it’s just as important for businesses to understand how users navigate to and interact with different products.
Where on the site are products being viewed? What product colors and sizes are users looking at? Is the product on sale? How many items are customers adding to their cart? Which items are being removed? The list goes on.
If your business is considering implementing Enhanced Ecommerce for the first time, a strong initial setup can create huge benefits and minimize long-term maintenance. If you’re already Enhanced Ecommerce-enabled, it’s not unusual for mistakes to remain (or for entire events to be missed) from the initial build. So, let’s focus on the concepts and best practices for an Enhanced Ecommerce setup—and save the technicalities for another time.
Consistency is key
We have both audited and implemented Enhanced Ecommerce tagging and tracking for clients across many verticals, so we know exactly how tricky ecommerce can be. There are many moving parts and multiple paths a user could take to purchase a product on your website, but you have to track that user journey as consistently as possible.

Indeed, consistent data is one of the most important aspects of ecommerce, especially when it comes to capturing specific product actions. If you’re not currently using a dataLayer—a virtual layer of your website containing various data points—now is the time to invest the time and effort. A dataLayer implementation will significantly reduce maintenance costs in the long term. No more time wasted scraping the DOM to capture the relevant product data—it can all be captured and stored neatly in JavaScript variables. It is also much easier to debug the dataLayer in the event of a breakage.
The structure of each of the product events in the dataLayer (impressions, clicks, detail, addtoCart, removeFromCart, checkout, checkoutOption, purchase) should remain consistent across the site. Each of these events should have consistent fields and be in a consistent format when they fire. Google Analytics Enhanced Ecommerce reports are reliant on the ability to link the user journey from a product view all the way through to purchase. If there are breaks in the chain or inconsistencies in the data collection, this will be reflected in the reports—so be consistent! For information on how to structure your dataLayer and ecommerce product events, refer to Simo Ahava’s comprehensive guide.
Product impressions
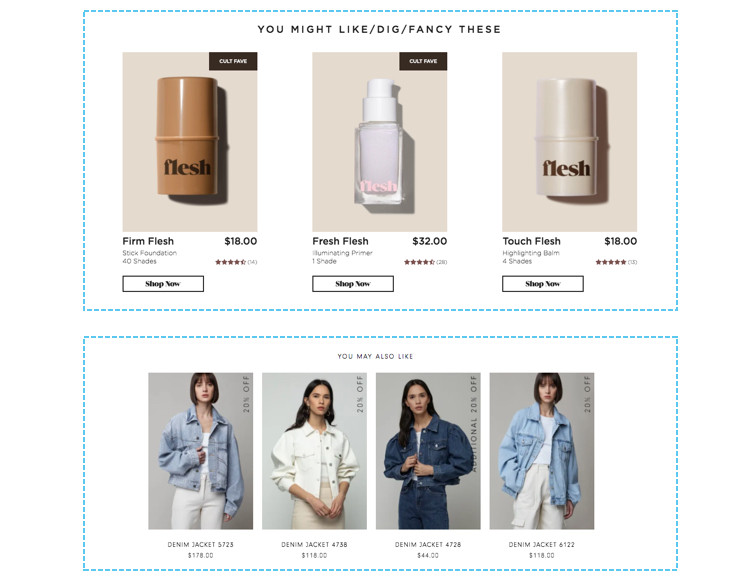
Whenever products load on page and are potentially seen by the user, product impressions should fire. This should be simple, right? But did you account for every possibility? Consider the following when you think of how product impressions should be measured:
- Do you have products across multiple paginated pages?
- How do these pages load?
- Does the user need to click to the next page?
- Do more products load when a user scrolls?
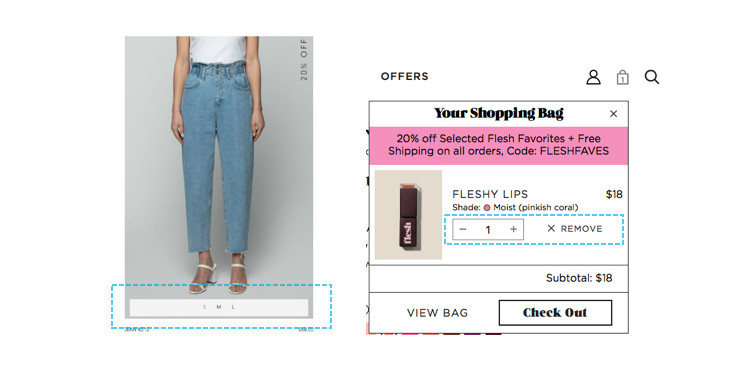
- Do you have a mini cart?
- Are there suggested products in the cart that are not firing impressions?
- Do you have special promotions in certain areas of your website that are missing tracking?

Think about all the various places your products can be shown to the user (and the techniques it takes to show them) and make sure the appropriate product impression events fire.
Product clicks
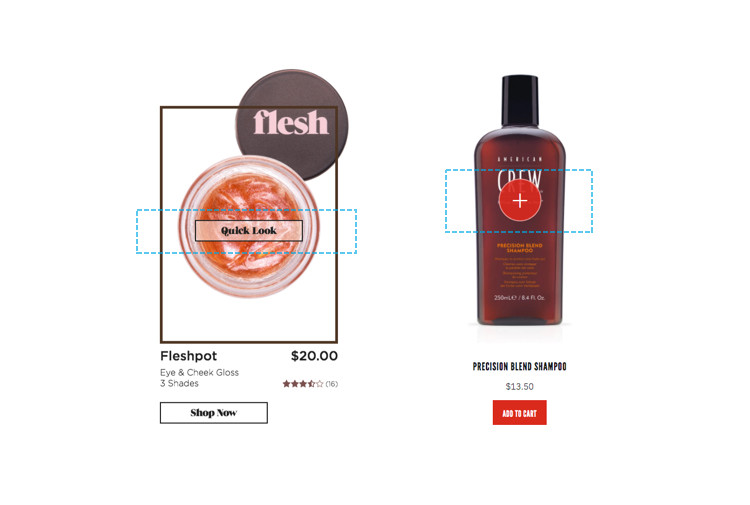
Any time a user clicks on a link that opens a product details page, a productClick event should fire. Do you also provide the option of a “quick view” modal that pops up when you click a product? This too should be considered a productClick. Not all users will take your assumed path to purchase, so it’s very important to capture all scenarios that open a product’s details.

Product detail events
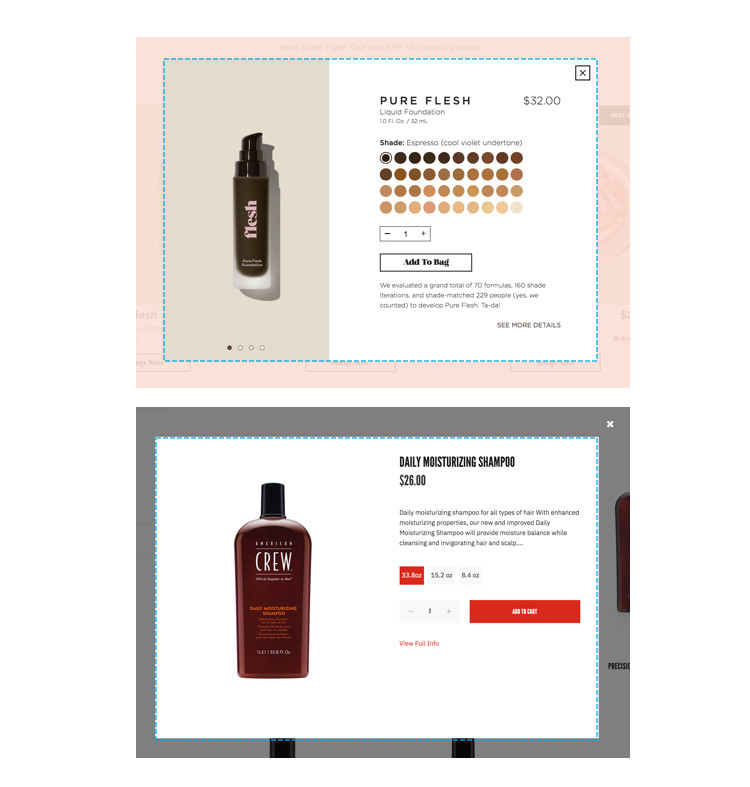
Like the previous point, any time a product’s details page is loaded (including quick-view modals), a productDetail event should fire. As a general rule of thumb, the productDetail event should follow after the productClick. As we now know, this can occur on the same page within a quick-view modal, but is typically on the next page load.

Add to cart/remove from cart
Add-to-cart and remove-from-cart events should fire when—you guessed it—a product has been added to or removed from the cart. Again, account for any quick-view modals or other mechanisms that allow the user to add or make updates to the cart.

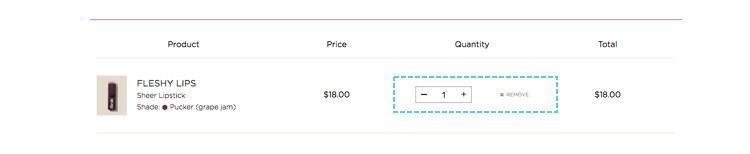
You might have a mini cart where the quantity of products can be modified or even removed. You likely offer the ability to remove the product or increase the quantity on the cart page itself. It is therefore critically important to capture the add/remove events in all places they occur—and fire the correct quantity of items being added or removed.

Checkout funnel
The checkout event is sent when the user enters the checkout funnel (i.e “Proceed to checkout”). A checkout hit should be sent with each step of the funnel. These steps might include shipping details or payment method. The product array only needs to be sent in the first step: you do not need to send product data for the subsequent steps. There is a second checkout event called the checkout_option. This is very useful if you want to capture extra information such as whether or not the user was logged in or a guest, the payment and shipping method used, and more. You can subsequently create segments from these checkout options within Google Analytics for further analysis.
Purchase
While it is important to be vigilant and meticulous in combing through your site to capture all of the user actions that lead to a purchase, the purchase action itself is by far the most important action for Enhanced Ecommerce. According to Simo, “without a reliable Purchase hit being collected, all the funnels, attribution models, goal values, conversion calculations, and transaction data become fairly unusable”.
Make a long-term investment in performance
Implementing Enhanced Ecommerce can be seem like a mammoth task at first. From a tracking perspective, there is much to consider. But adopting a methodical, best-practice approach—combined with consistency in the dataLayer—can generate significant long-term benefits. Businesses should be confident the data being captured is reliable and accurate. If not, product and sales insights and discovery become less about actionable conclusions and more about lurching from one implementation error to the next.
Enhanced Ecommerce could be the key to better serving your customers in the current climate, not to mention a great way to prepare for the post-pandemic consumer. If you’re interested in taking the first steps or require an audit of your current setup, we’re ready to help.
